네비게이션바를 만들 때 초기에 접속중인 메뉴 목록에는 색깔을 입혀주고 그렇지 않은 경우에는 색을 빼주는 경우가 있다.
예를 들면
구글에서 어떤 키워드로 검색을 시도 했을 때 결과 화면의 네비게이션은 최초에

이렇게 전체라는 메뉴에 파란색으로 스타일이 들어가고
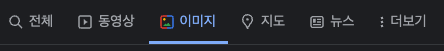
이미지 탭으로 옮기게 되면

이렇게 전체라는 메뉴에서 스타일이 빠지고 이미지에만 스타일이 들어간다.
처음에는 boolean 타입의 배열을 생성해서 조작하였으나 처음에 아무곳에도 스타일이 들어가지 않고 클릭했을 때만 스타일이 들어갔다.
그래서 시도한 방법은 useLocation을 사용해서 현재 페이지의 URL과 아이템 배열의 to 값을 비교해서 같을 때만 활성화된 스타일이 적용되도록 했다.
스타일드 컴포넌트에 props로 값을 넘겨서 값을 비교해주는 방식이다.
import React from "react";
import styled from "styled-components";
import { Link } from "react-router-dom";
const navItem = [
{
id: 0,
name: "홈",
to: "/"
},
{
id: 1,
name: "hjun",
to: "/hjun"
},
{
id: 2,
name: "jjun",
to: "/jjun"
}
];
export default function NavBar() {
const current = useLocation().pathname;
useEffect(() => {
console.log(`clicked: ${current}`);
}, [current]);
return (
<SNavBarWrapper>
{navItem.map((item) => (
<SNavBarItem
key={item.id}
to={item.to}
active={item.to === current ? "true" : "false"}
>
{item.name}
</SNavBarItem>
))}
</SNavBarWrapper>
);
}
const SNavBarWrapper = styled.div`
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px;
`;
const SNavBarItem = styled(Link)`
text-align: center;
text-decoration: none;
color: #000;
background-color: ${({ active }) => (active === "true" ? "#f00" : "#0f0")};
`;
이 때, boolean 값을 텍스트 형태로 넘긴 이유는 스타일드 컴포넌트로 만든 DOM에 값을 전달할 때 boolean으로 전달하면 문자열로 값을 전달하라고 경고가 뜨기 때문이다.
'Study > React' 카테고리의 다른 글
| [React.js] 이미지 / 파일 업로더 구현 (0) | 2022.05.05 |
|---|---|
| [React.js] React Router 기본, 중첩 Router 사용하기 (0) | 2022.05.03 |
| [React.js] 둥근 체크박스 만들기 (0) | 2022.04.26 |
| [React Native] Modal 사용하기 (0) | 2022.04.05 |
| [React Native] useEffect의 dependency array 사용 시 주의점 (0) | 2022.04.02 |



